Introduction
The research valley of death
Researchers spend up to 80% of their time fundraising, with grants from traditional sources like the NIH taking years to secure, delaying potential breakthroughs that could relieve the suffering of millions with Alzheimer's and other serious diseases.
Funding research with tokenized intellectual property
Molecule's mission is to accelerate science with decentralized crowdfunding, allowing supporters to fund research projects through the sale of intellectual property tokens (IP tokens).
Similar to shares in a company, IP tokens allow researchers to raise capital in exchange for tokens that grant the holder voting rights on key decisions related to the research, like licensing and revenue distribution.

IP acquisition from universities stalled progress
Despite the potential to impact millions of lives, Molecule had tokenized only one project in four years.
The bottleneck was securing IP from universities: A labyrinth of legal challenges, with each project requiring custom agreements and upfront capital before IP token crowdsales could even begin.
This wasn’t just a speed bump—it was a roadblock that hindered progress for many researchers like Dr. Dimitri Scherbakov and Dr. Rashid Akbergenov seeking funding for Alzheimer's.
Challenge
As the product design lead, my challenge was to translate a protocol proposed by token engineers into an intuitive minimum viable product for researchers, universities, and backers. Additionally, my goal was to lead a brand refresh to align Molecule with a crypto-native audience.
Discovery
Understanding the protocol
Molecule couldn't legally sell IP tokens before acquiring the IP from universities, so we needed another solution.
Together with token engineers, we designed a fundraising protocol using 'Seed tokens' as placeholders without voting rights, allowing backers to fund IP acquisitions without legal agreements. Once the IP is acquired and IP tokens are minted, backers can convert Seed tokens into IP tokens, granting voting rights and enabling further fundraising.

Designing for coordination through journey maps
The solution required seamless coordination between researchers, universities, backers, and Molecule. Collaborating with engineers and IP lawyers, I conducted workshops to explore stakeholder interactions, ensure legal compliance, and surface questions that would later inform a crucial pivot.
- What information should researchers upload?
- Are backers interested in funding research for IP tokens?
- Are backers willing to wait while Molecule acquires the IP?

From challenges to opportunities
Questions and uncertainties from the journey maps prompted us to reframe our assumptions and challenges as opportunities for innovation. Through a series of brainstorming sessions, I generated an initial backlog of features and activities aimed at providing clarity.

Validation
Testing assumptions and features with researchers and backers
The discovery phase raised more questions than answers and presented more features than could fit into the MVP.
To address these unknowns, I led hypothesis-driven testing sessions with researchers and backers using low-fidelity mockups, prioritizing hypotheses to test those with the highest potential impact first. This approach allowed us to focus on the most valuable ideas and refine others through further iteration.





Testing revealed misalignments and a bloated feature set
Testing revealed several misalignments between our protocol and the target audience.
- While Seed tokens eliminated legal agreements, 80% of users found them confusing.
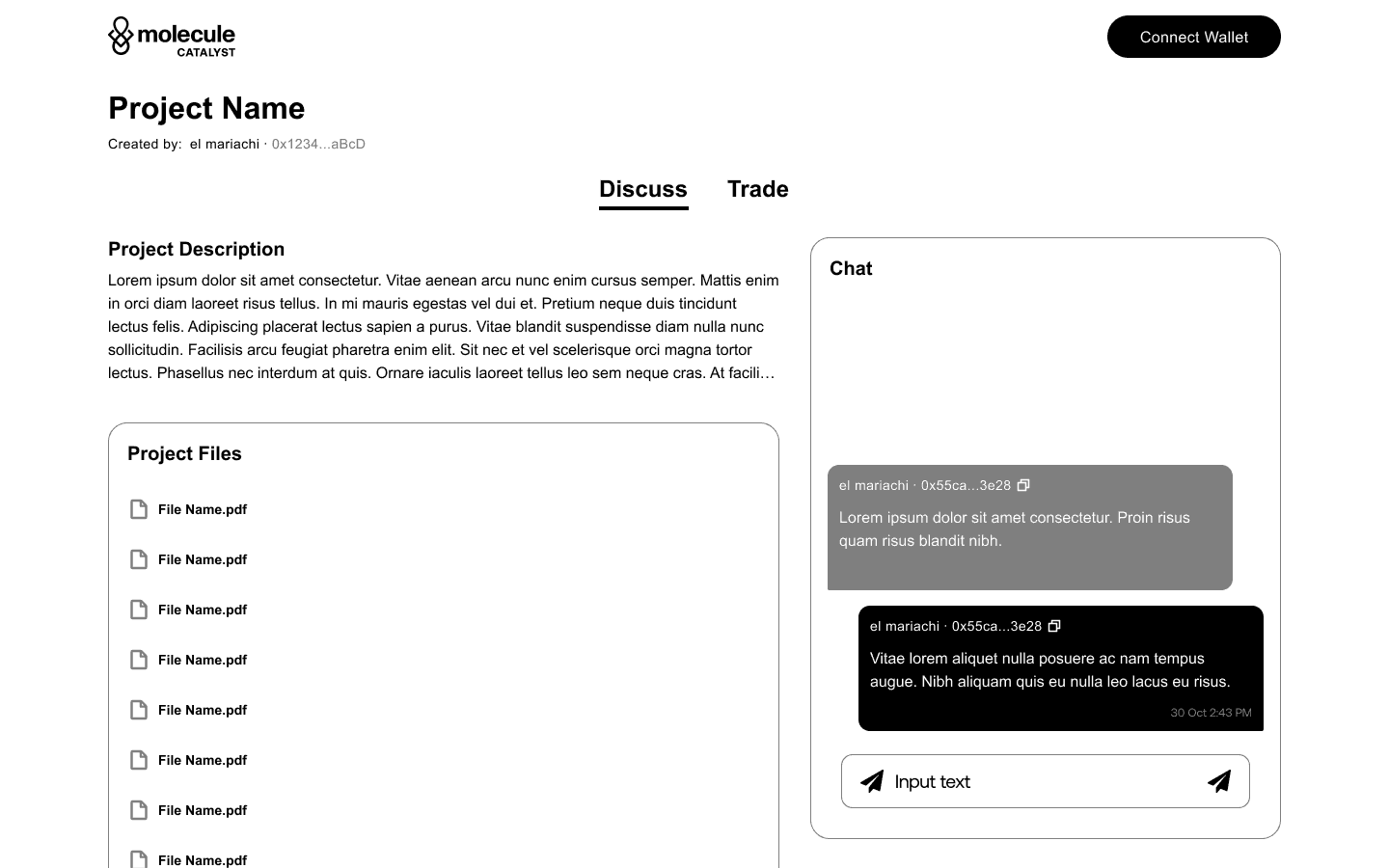
- Backers liked the integrated chat feature, but researchers had little time to engage.
- Additionally, many researchers struggled to prepare materials and communicate dense scientific concepts effectively to potential backers.
Iteration
Research findings helped inform a crucial pivot
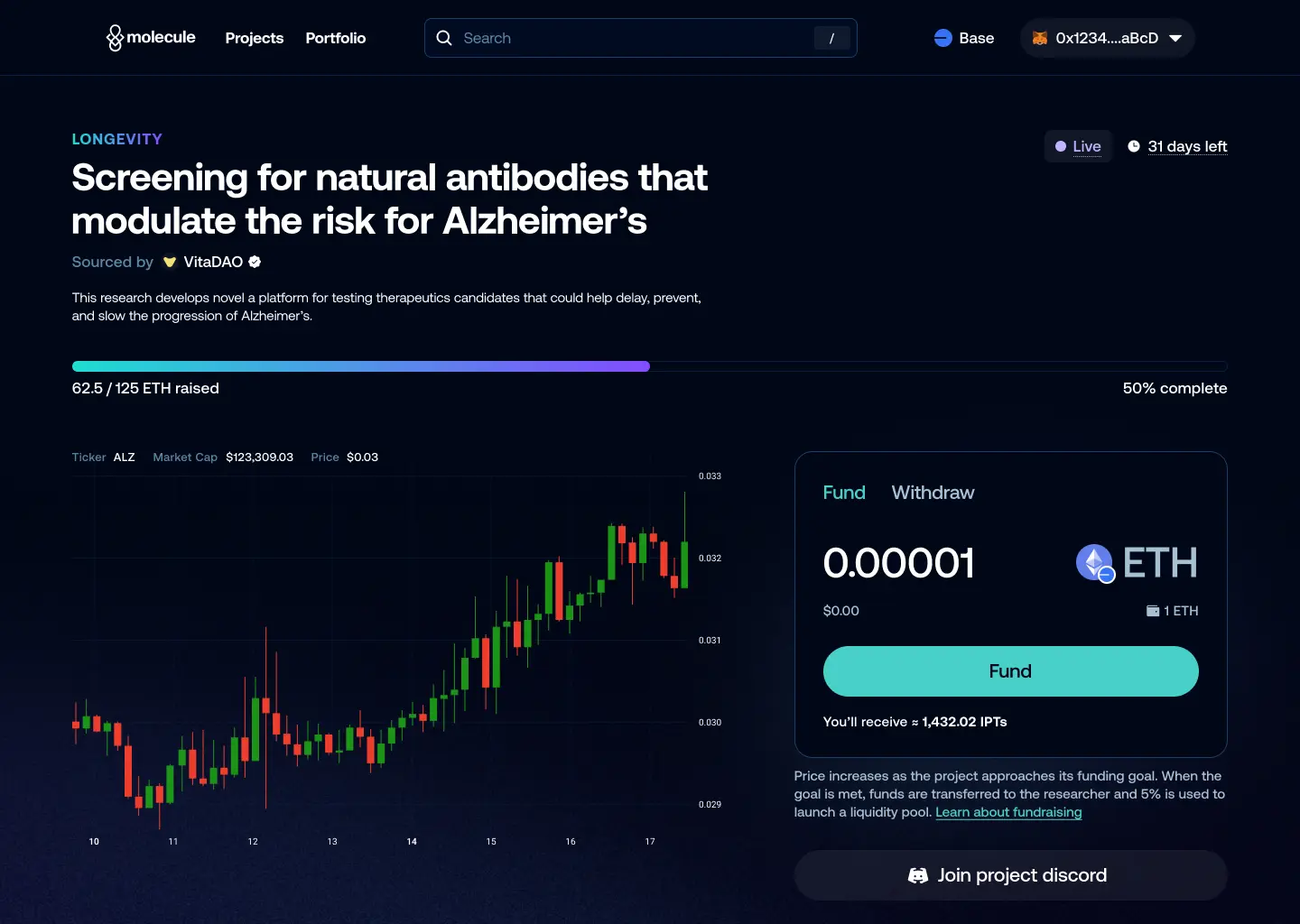
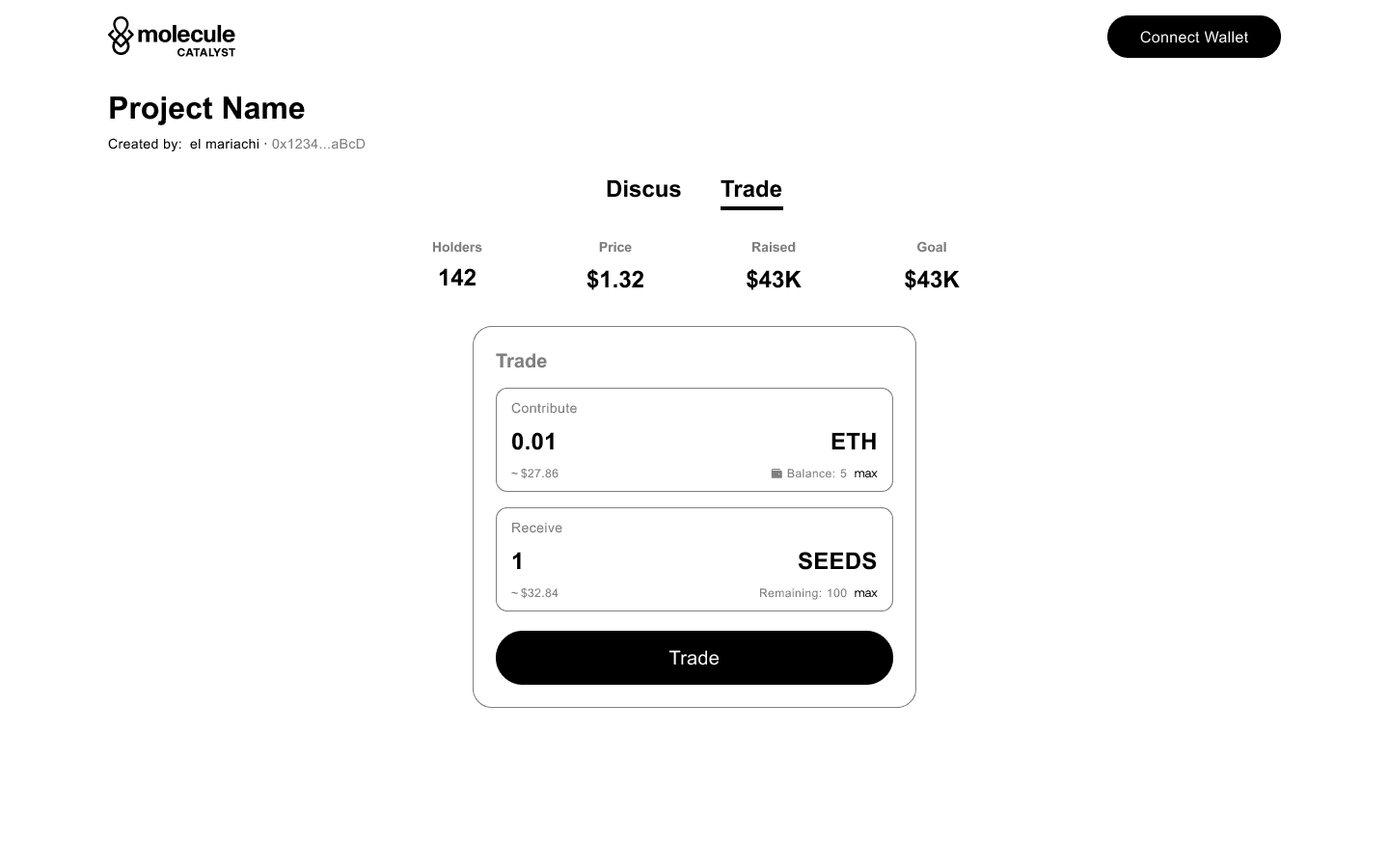
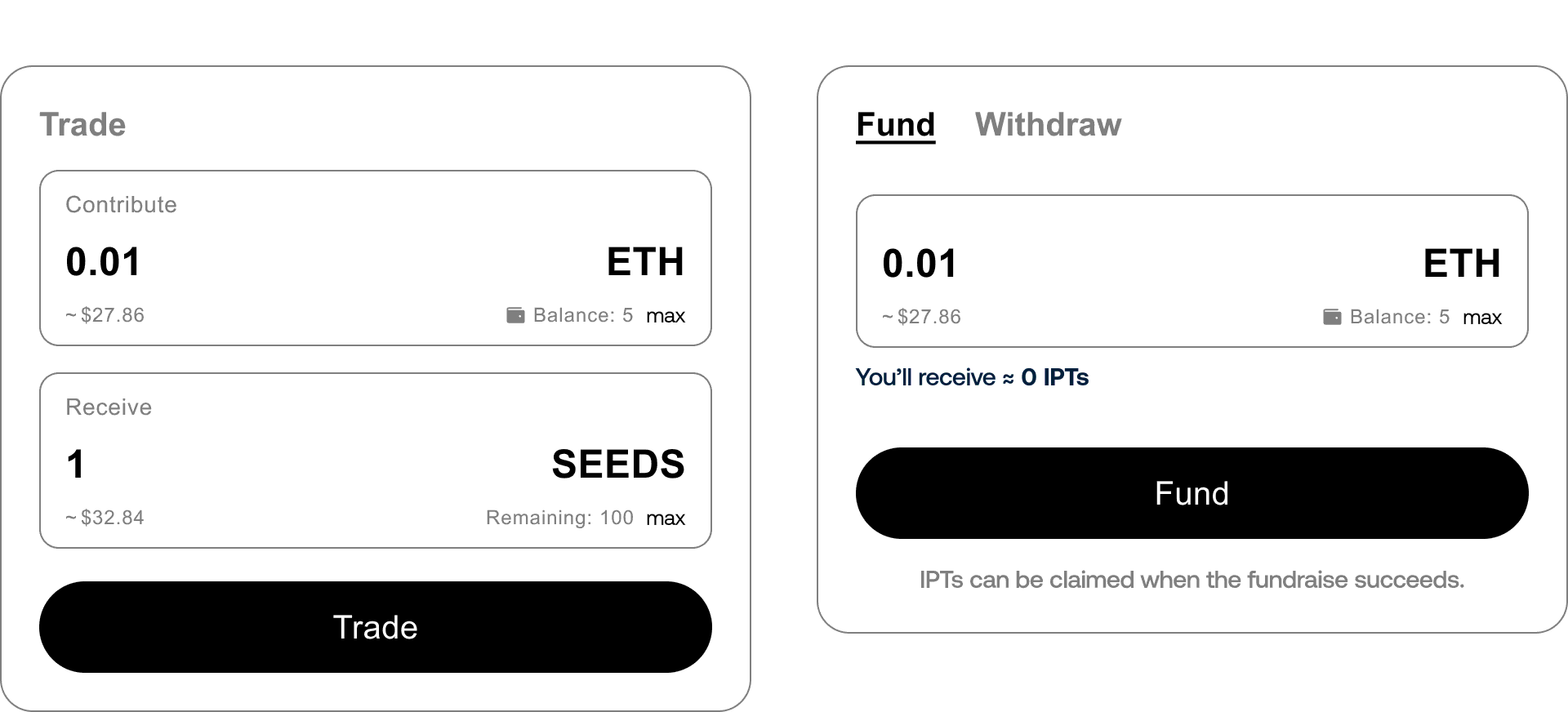
To reduce confusion, we removed Seed tokens from the front end, simplifying the experience by quoting the number of IP tokens backers could claim if the project was funded.

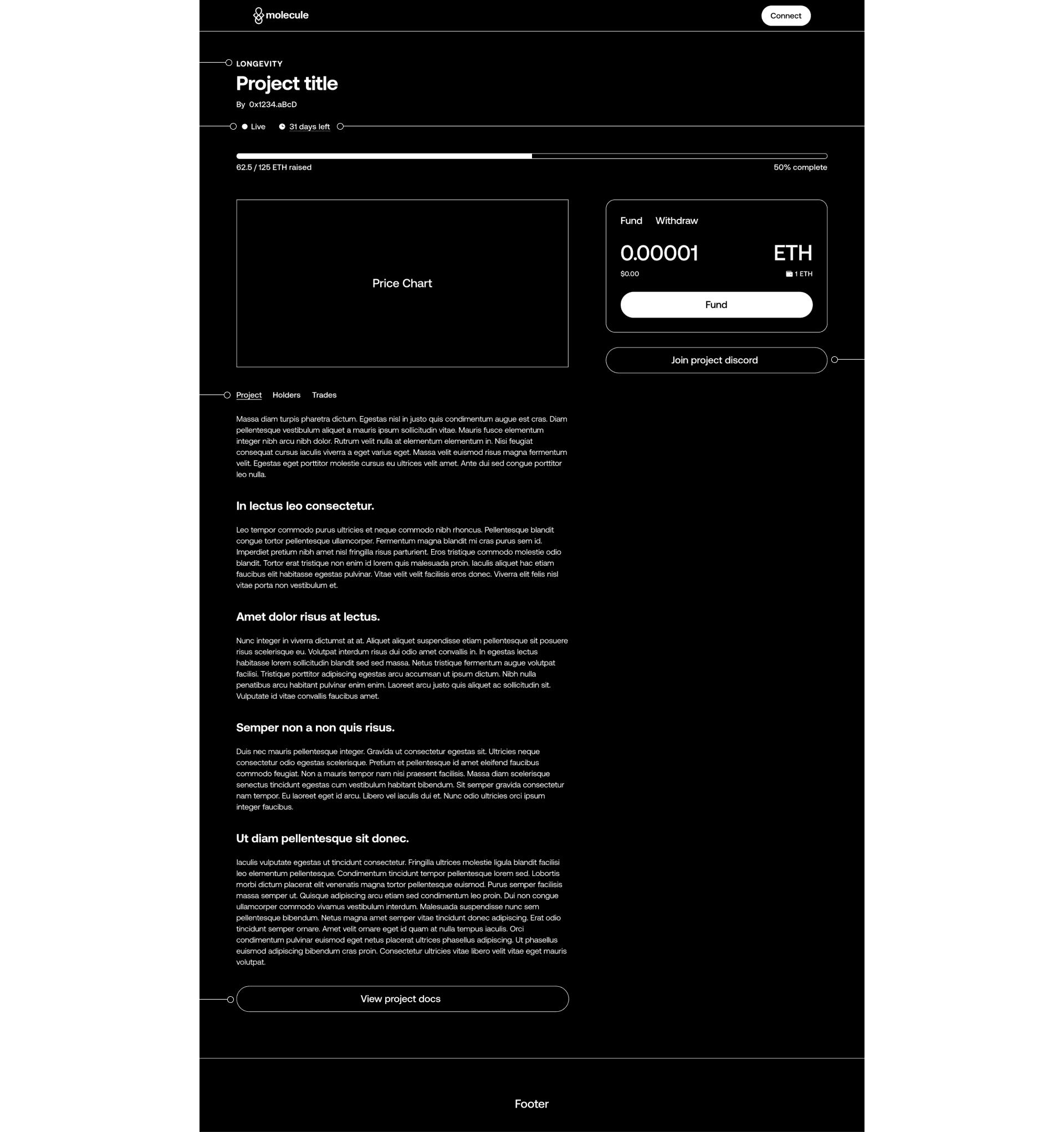
After: A simplified fund and withdraw form that quotes claimable IP tokens.
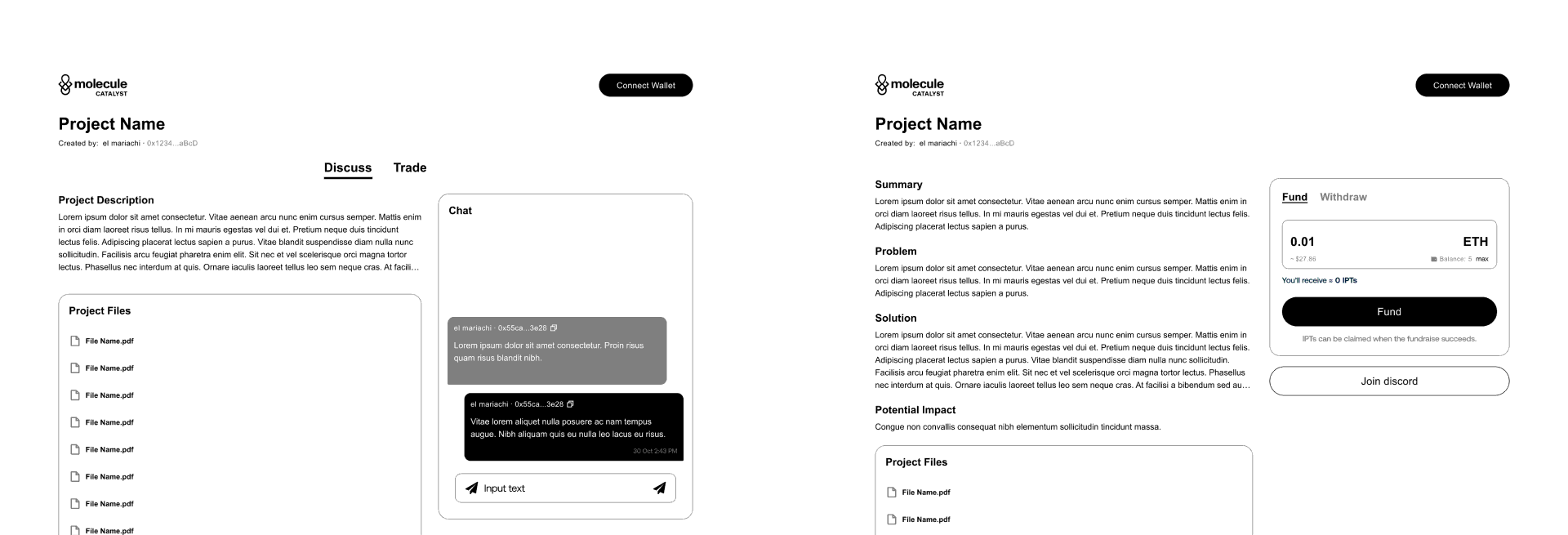
The integrated chat was replaced with a more cost-efficient Discord server, allowing us to further test engagement and save months of development time. This simplification allowed us to consolodate the design onto one page, further streamlining the design.

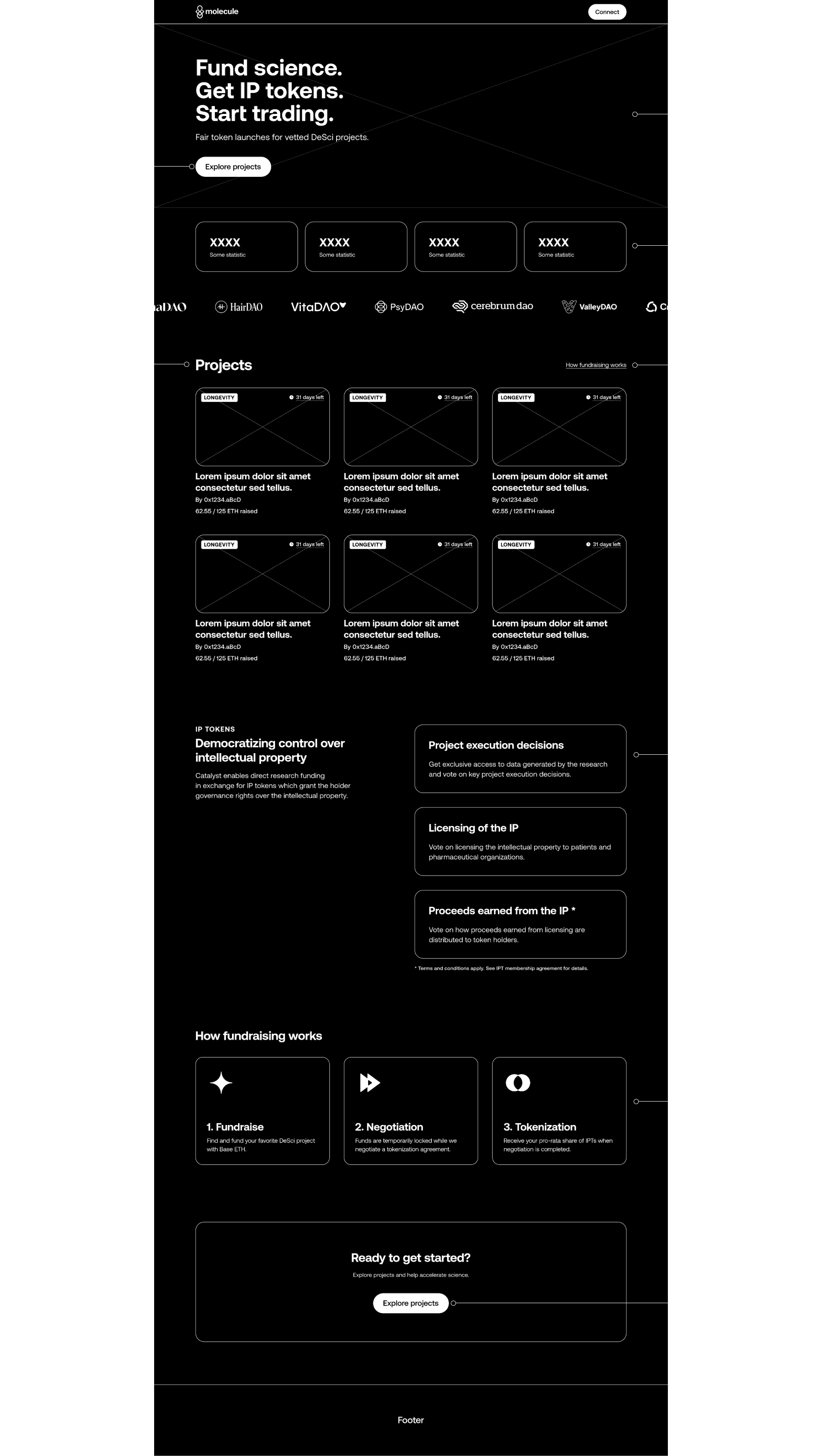
After: Simplified project page design with Discord server and funding form.
We also implemented a white-glove project-creation service for researchers, which provided valuable insights and ensured a higher quality MVP.
Digging into the details
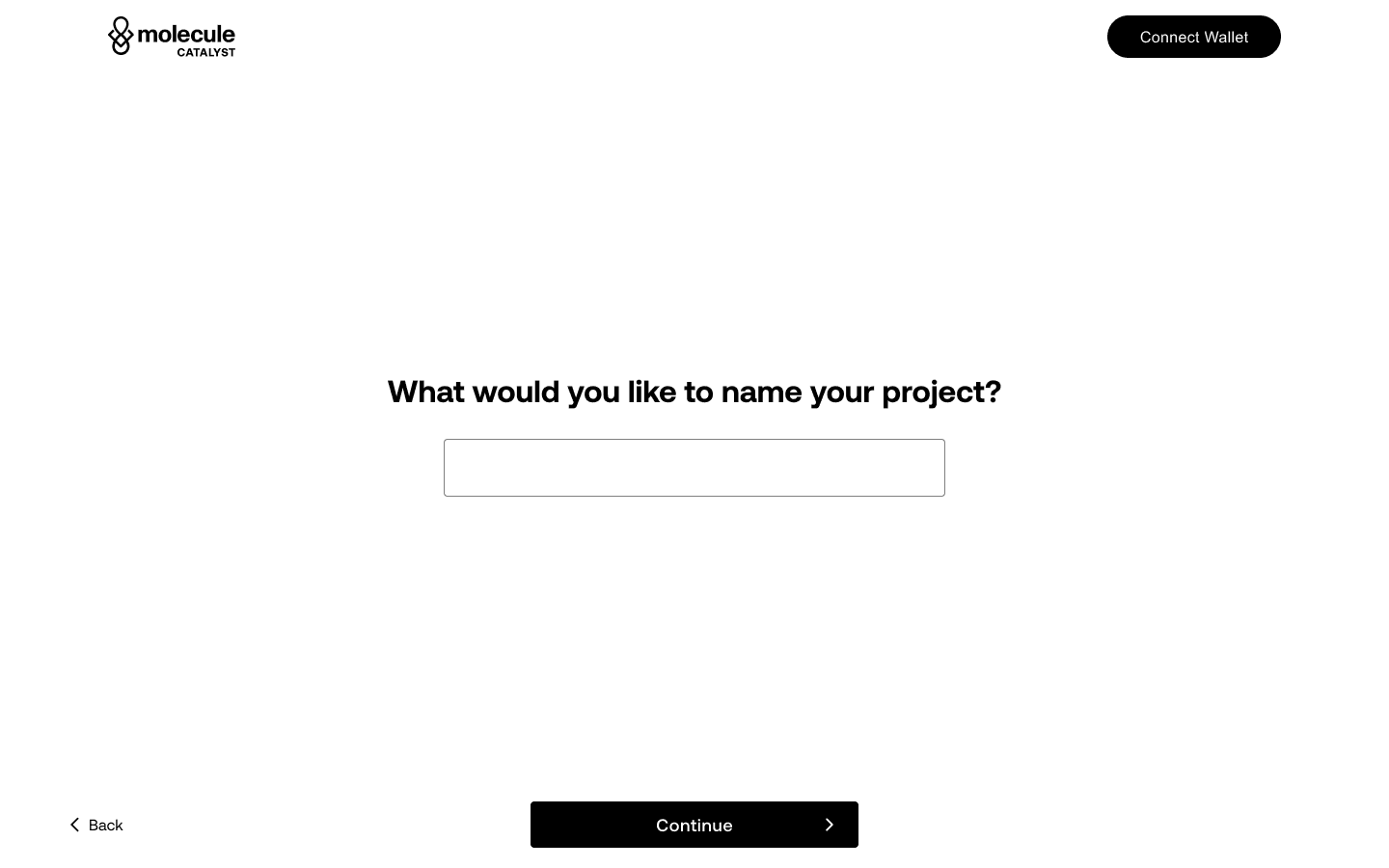
Clarifying the fundraising experience was crucial, especially given the unique multi-step funding process.
While translating the design into user flows and wireframes, special care was given to communicating the fundraising process and the value of IP tokens. This phase aimed to streamline the platform’s architecture and ensure users understood the funding process from start to finish.




Execution
Identifying branding opportunities through audits and interviews
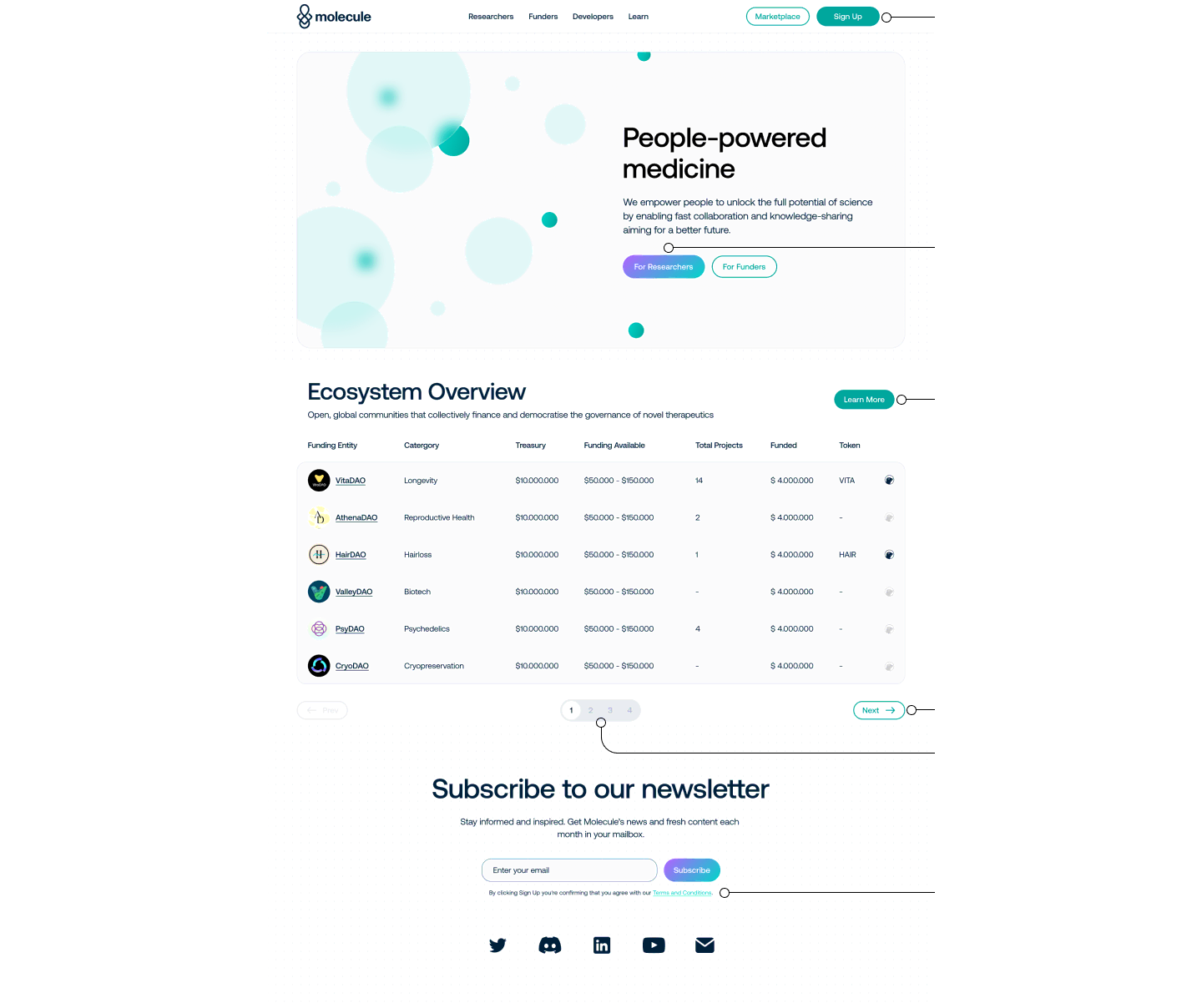
With the foundation set, our focus turned to branding and execution, starting with stakeholder interviews and an audit of Molecule's existing UI. Interviews revealed that stakeholders felt the brand was too clinical, and the audit revealed hierarchy and accessibility issues.

Balancing crypto and science aesthetics
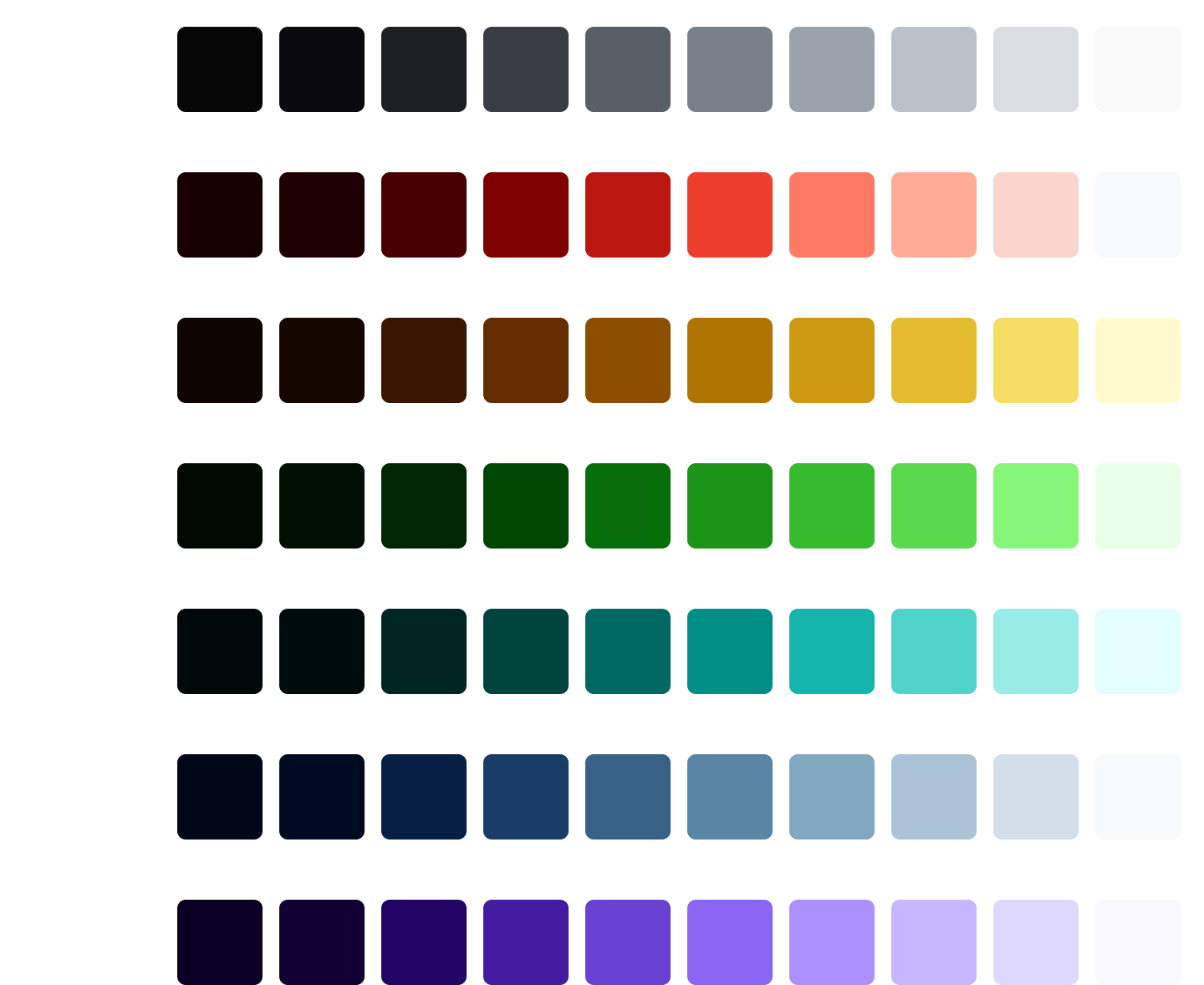
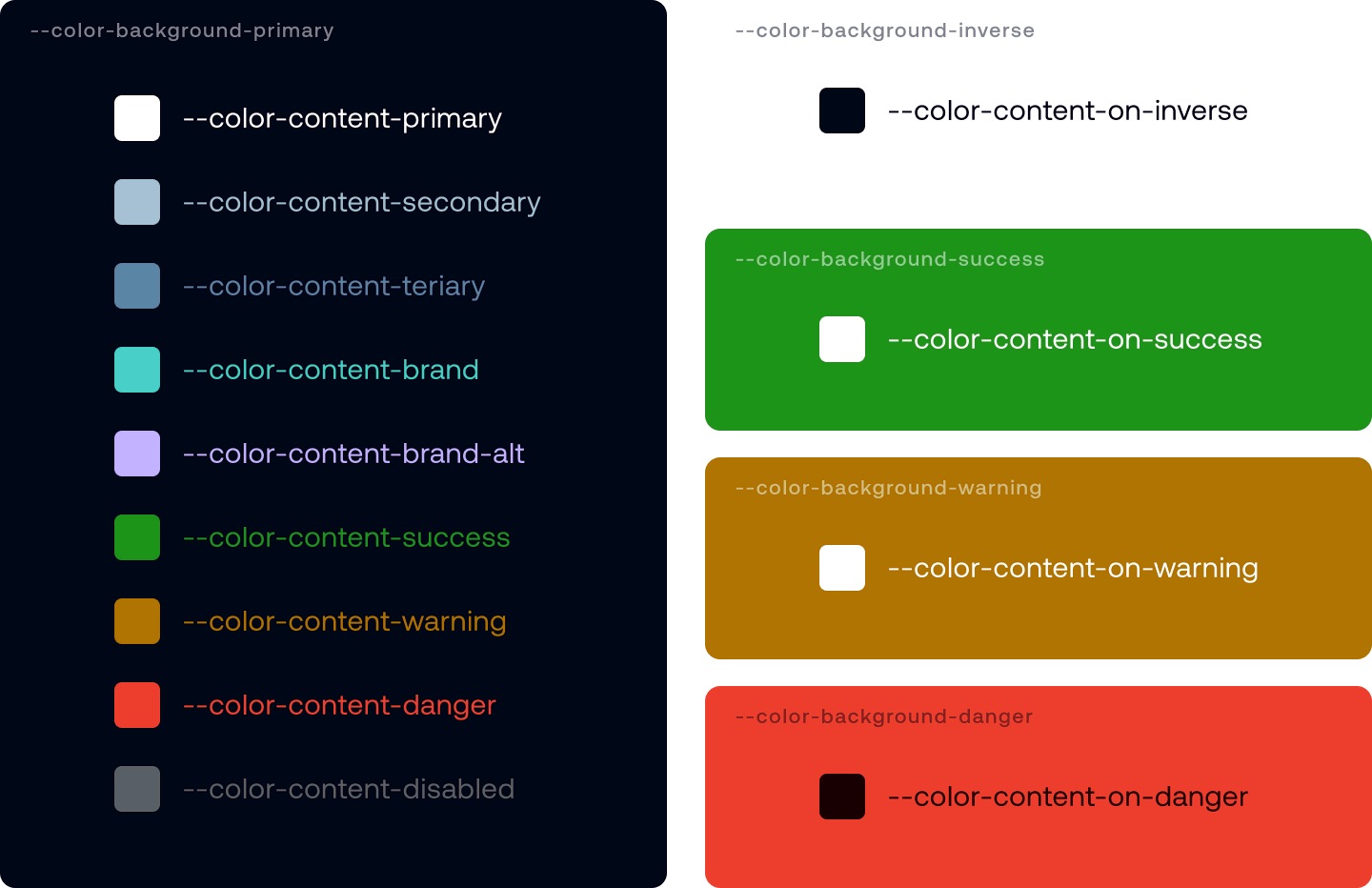
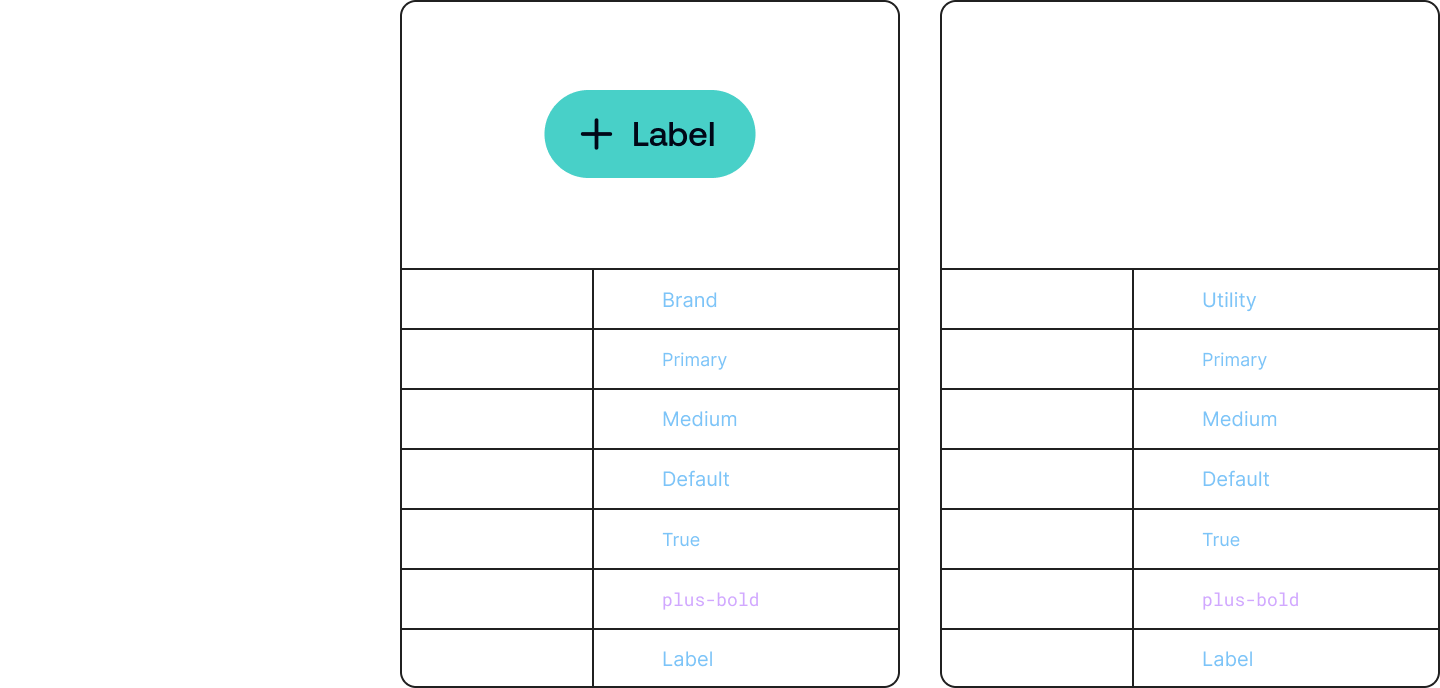
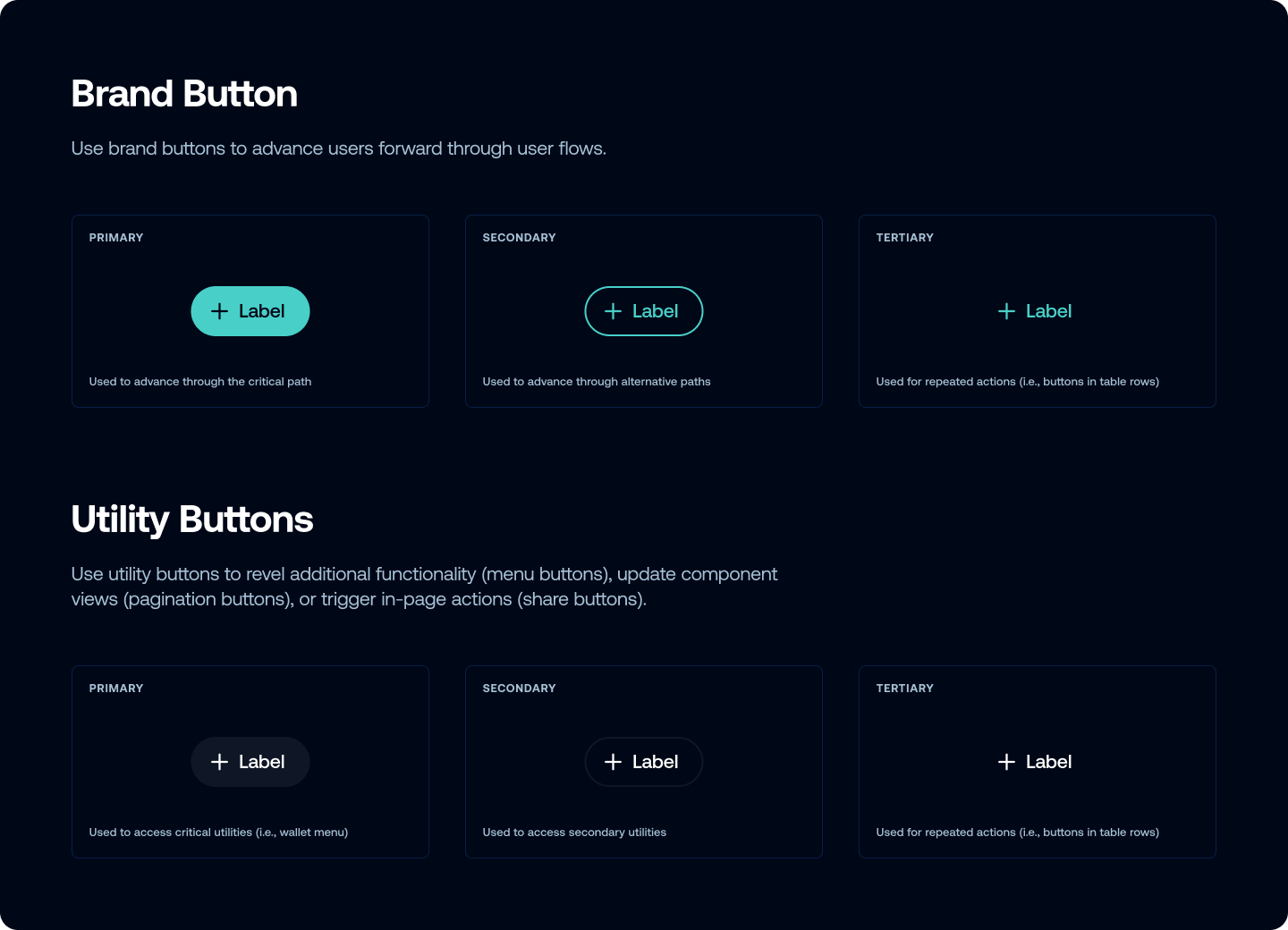
Given our diverse user groups, my goal was to create a design that resonates with crypto-native audiences and the broader research community. I approached the challenge with an accessible dark palette, an extensive component library, and design guidelines to help designers and developers navigate design choices.




Final MVP designs
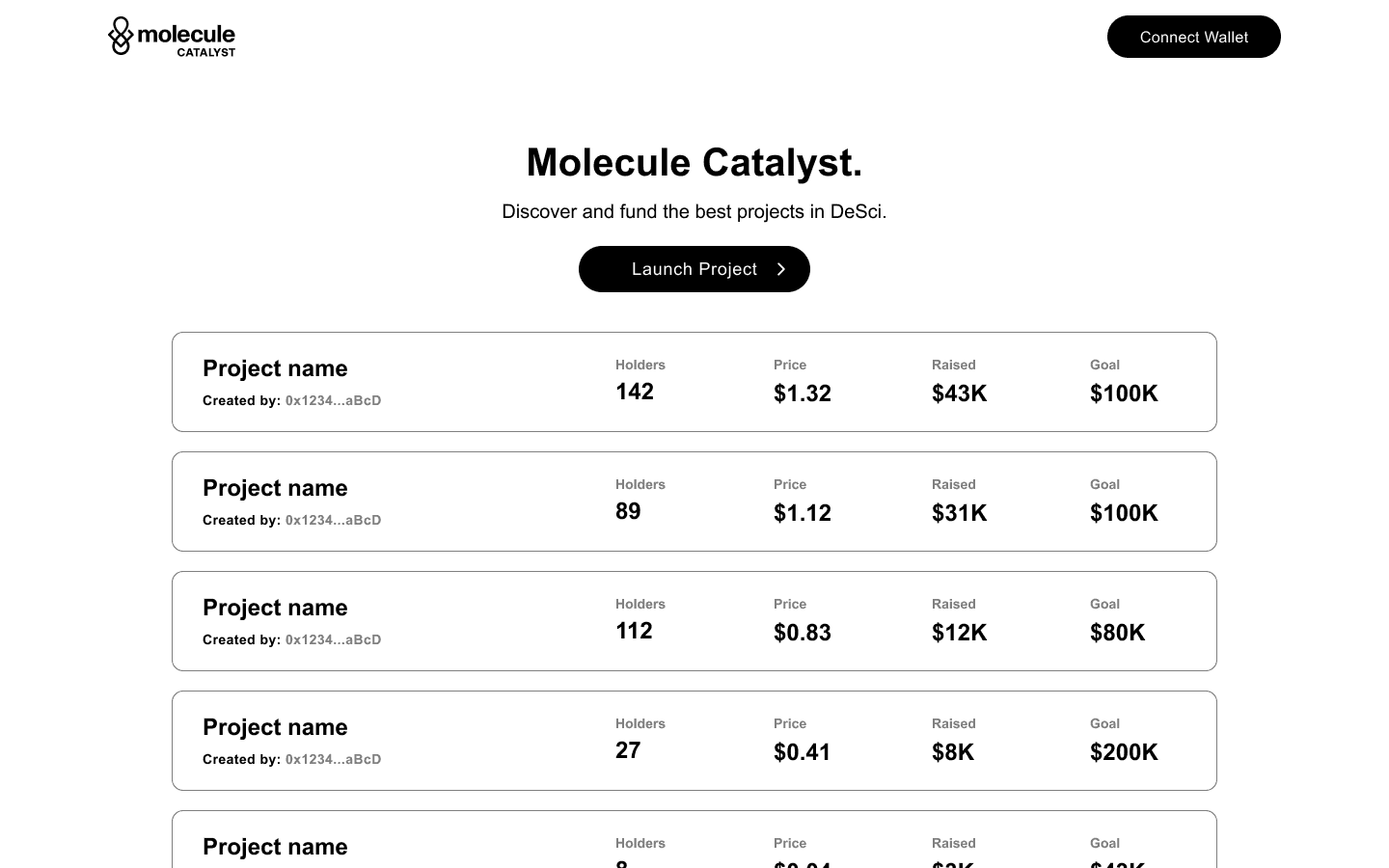
The final design featured improved contrast and hierarchy. Feedback from early beta testers confirmed that it helped us engage both crypto-native and scientific audiences, making it easier for users to navigate the platform and support research projects.

Results
$250,000
30 days
In the first 30 days, Catalyst raised 76 ETH for Project Transfidelity, valued at $250,000.
Led by Dr. Dimitri Scherbakov and Dr. Rashid Akbergenov, Transfidelity aims to analyze the root cause of dementia and Alzheimer's, a step forward in helping millions of patients with neurodegenerative diseases.
With three more projects in active fundraising, Catalyst sets Molecule on the path to achieving its core mission of accelerating science.
Raz was crucial to the success of Catalyst from end-to-end. More than just a product designer, his process-driven approach, strategic thinking, and ability to navigate complexity set him apart.